하핫 벌써 두번째 문제다
설렌다!
두번째 문제를 풀기전 REFERENCE에서 Tools: Browser DevTools 설명 글을 보고 오면 이해가 쏙쏙 된다
브라우저 개발자 도구(Devtools)는 이러한 불편함을 대폭 감소시켜줍니다. HTML과 CSS 코드를 브라우저에서 수정하고 결과를 바로 확인할 수 있으며, 자바스크립트 코드를 대상으로 디버거도 제공합니다. 서버와 오가는 HTTP 패킷도 상세히 보여주므로 프로토콜 상에서 발생하는 문제도 쉽게 발견할 수 있습니다.
역시나 이 블로그를 참고했다! 세상에 친절한 사람들이 너무 많군

문제다
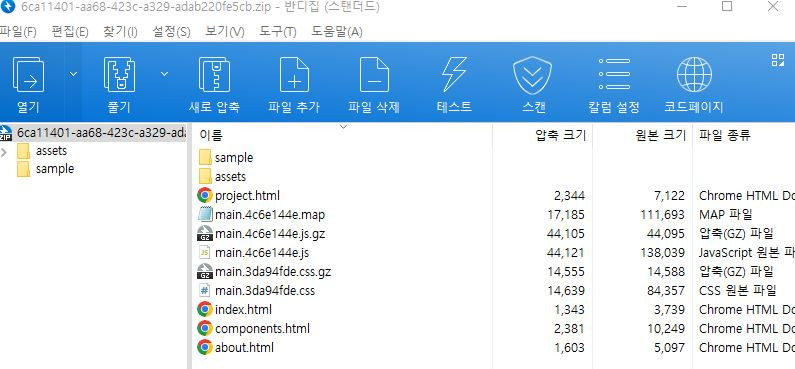
문제 파일을 다운받아보자!

신기한게 많다
일단 페이지 클릭을 일일히 해봤다

COMPONENTS파일 클릭시 (부분, 성분, 요소, 부품)

ABOUT 파일 클릭시

PROJECT 파일 클릭시

SAMPLE 페이지 클릭시 (요렇게 구성되어있고 저걸 하나씩 클릭시 그 페이지로 이동한다는 샘플 웹인듯)
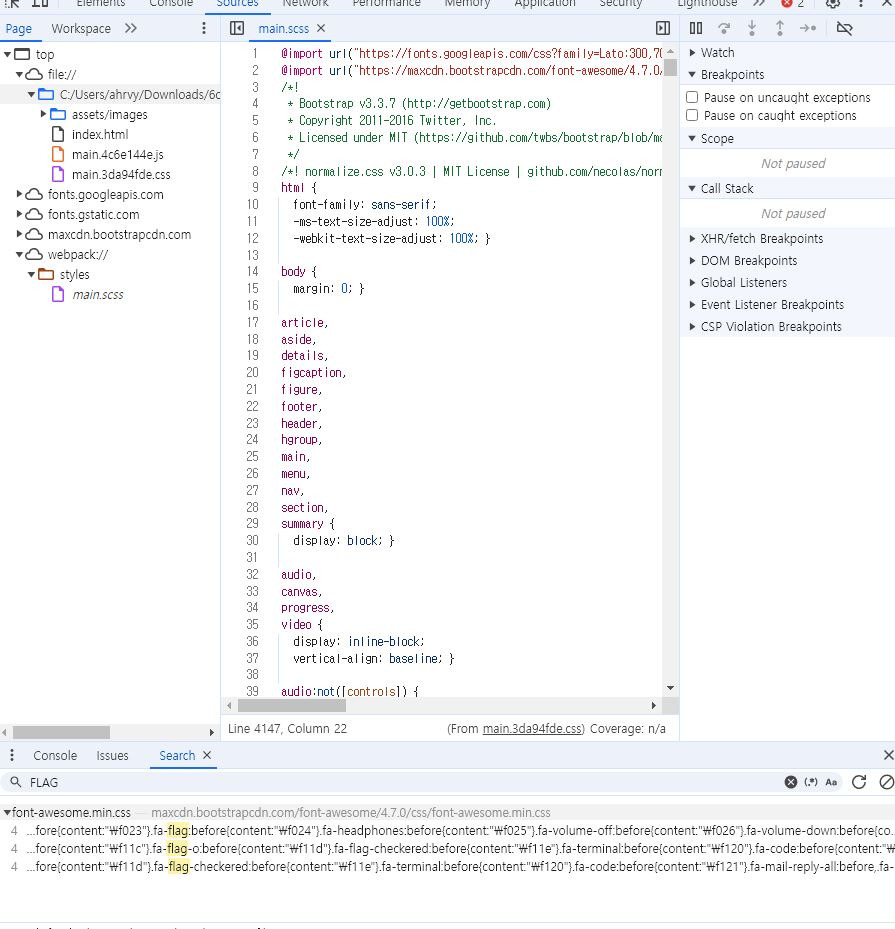
F12를 눌러 크롬 개발자 도구로 들어갔다

문제에서는 SOURCES탭을 이용하라했다 여기서 FLAG 검색-> 안나온다..
참고로 검색기능은 (CTRL +SHIFT+F)기능이다
FLAG 형신인 "DH{" 를 검색했더니!

야호!
소요시간 약 1시간 (F12 개발자 도구 드림핵 설명글 읽는다고 시간이 좀 걸렸다 막상 푼 시간은 20분채 안되는듯)
여기서 새로 보는 용어들 중 정보 모아본 것들
1. CSS (Cascading Style Shee)
https://bamtory29.tistory.com/entry/CSS-Cascading-%EC%BA%90%EC%8A%A4%EC%BA%90%EC%9D%B4%EB%94%A9

alert("hello") 헬로우를 알리세요
'Dreamhack > Dreamhack Wargame (Challenge)' 카테고리의 다른 글
| [6] IT 비전공자 [dreamhack] rev-basic-1 문제 풀기 (0) | 2024.09.23 |
|---|---|
| [5] IT 비전공자 [dreamhack] Reversing Basic Challenge #0 문제 풀기 (0) | 2024.09.23 |
| [4] IT 비전공자 [dreamhack] command-injection-1 문제 풀기 (0) | 2024.09.23 |
| [3] IT 비전공자 [dreamhack] file-download-1 문제 풀기 (0) | 2024.09.23 |
| [1] IT 비전공자 [dreamhack] cookie 문제 풀기 (12) | 2024.09.23 |
